+  +
+
+  +
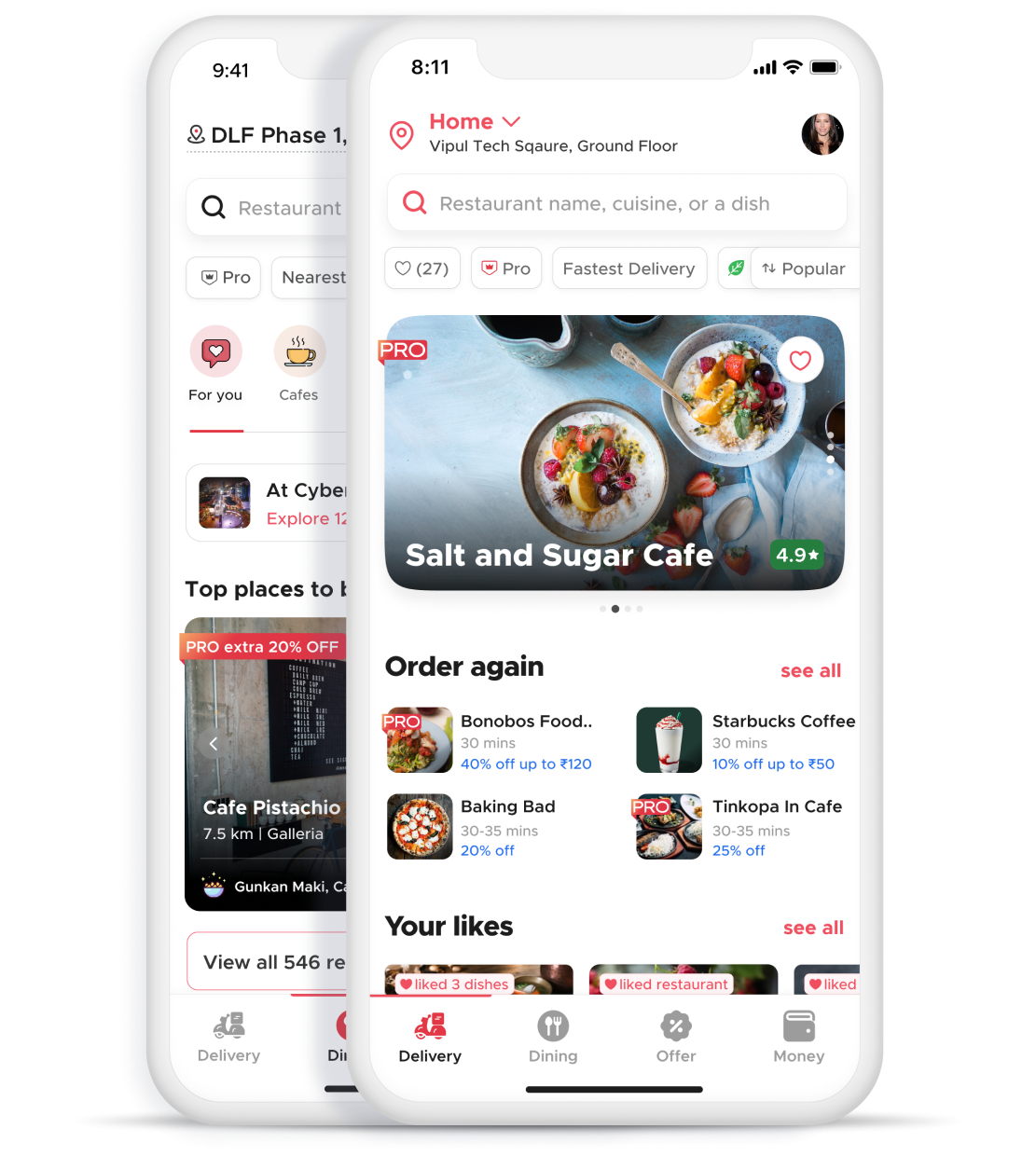
+ Discover the best food & drinks in Delhi NCR
+
+
+
+
+
+ Hapur Road, Ghaziabad
+
+
+
+
+
+  +
+
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+