From 10ea445c263cd903106b60eb2c0689a44dd6c7ac Mon Sep 17 00:00:00 2001
From: Reza Rahman <13340707+rezrah@users.noreply.github.com>
Date: Mon, 16 Dec 2024 10:47:56 +0000
Subject: [PATCH] rename testimonial folder
---
.../content/components/Testimoinial/index.mdx | 166 ------------------
.../{Testimoinial => Testimonial}/react.mdx | 0
2 files changed, 166 deletions(-)
delete mode 100644 apps/docs/content/components/Testimoinial/index.mdx
rename apps/docs/content/components/{Testimoinial => Testimonial}/react.mdx (100%)
diff --git a/apps/docs/content/components/Testimoinial/index.mdx b/apps/docs/content/components/Testimoinial/index.mdx
deleted file mode 100644
index 7badf0f1d..000000000
--- a/apps/docs/content/components/Testimoinial/index.mdx
+++ /dev/null
@@ -1,166 +0,0 @@
----
-title: Testimonial
-description: Use testimonial to display a quote from a customer or user.
----
-
-import ComponentLayout from '../../../src/layouts/component-layout'
-export default ComponentLayout
-
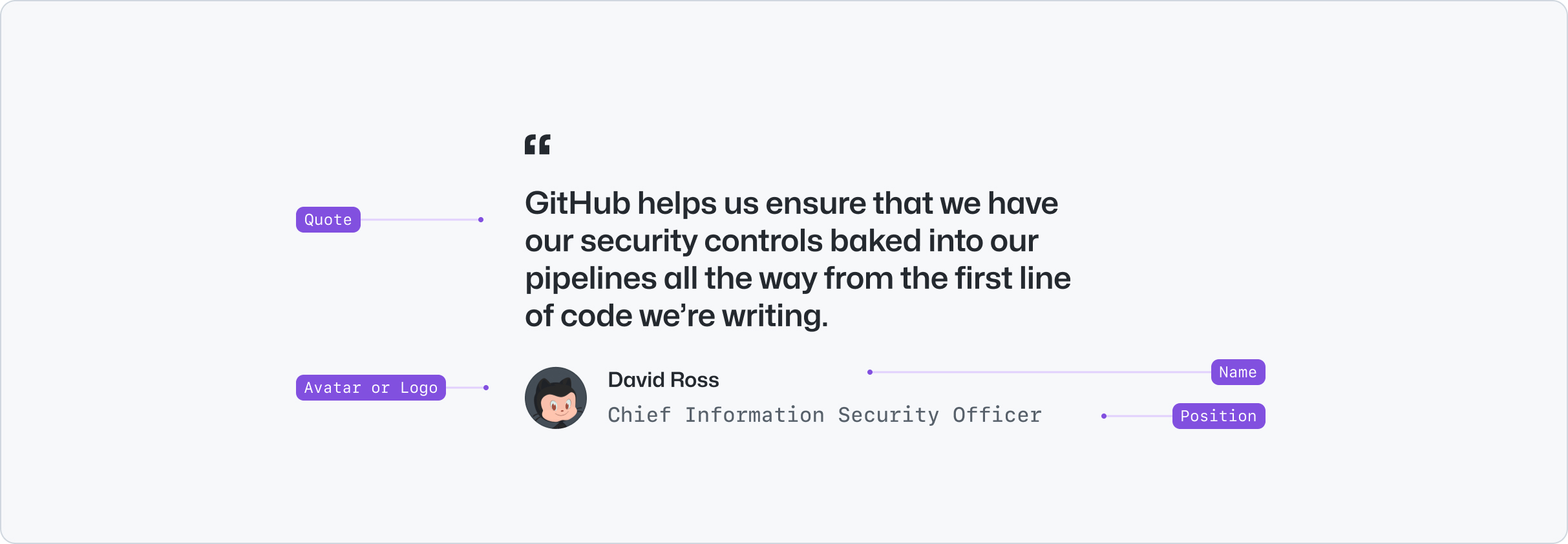
-## Anatomy
-
-
-
-- Quote: The quote from the customer.
-- Name: The name of the customer.
-- Position: The position or role of the customer.
-- Avatar or Logo: Optional avatar of the customer or the company logo.
-
-## Usage
-
-Use the testimonial component to showcase a quote or a review from a customer. Use the testimonials to build credibility, trust, and provide social proof by displaying customers' sentiments about the product.
-
-Testimonials should be short and concise. Quotes should be not be longer than 3-4 lines. Avoid using long quotes that can be hard to understand or that don't provide enough context.
-
-
-
-  - Use short and concise quotes.
-
-
-
- Use short and concise quotes.
-
-
-  -
- Don't use long quotes that can be hard to read and understand.
-
-
-
-
-Use highlitghts to alternate the color of the quote mark and emphasize specific parts of the quote.
-
-
-
-
-
- Don't use long quotes that can be hard to read and understand.
-
-
-
-
-Use highlitghts to alternate the color of the quote mark and emphasize specific parts of the quote.
-
-
-
-  -
- Use emphasis to highlight te beginning of the quote and provide extra
- visual weight.
-
-
-
-
-
- Use emphasis to highlight te beginning of the quote and provide extra
- visual weight.
-
-
-
-  -
- Don't use multiple highlights in the same quote to avoid visual noise.
-
-
-
-
-Avatars and logos are optional and can be used to provide more credibility about the customer or the company. When using an avatar, use an image of the customer to make the testimonial more personal. If an image is not available, use a logo or a similar visual asset that represents the customer company or the organization.
-
-
-
-
-
- Don't use multiple highlights in the same quote to avoid visual noise.
-
-
-
-
-Avatars and logos are optional and can be used to provide more credibility about the customer or the company. When using an avatar, use an image of the customer to make the testimonial more personal. If an image is not available, use a logo or a similar visual asset that represents the customer company or the organization.
-
-
-
-  -
- Use a real life image of the customer or the logo of the company.
-
-
-
-
-
- Use a real life image of the customer or the logo of the company.
-
-
-
-  -
- Don't use illustrations or generic images. Use real life images to provide
- trust.
-
-
-
-
-Testimonials can be used individually or in a group. When using a group of testimonials, use the same size and alignment for all of them. When including an avatar or a logo, use them in all testimonials of the group and keep the same style and size— don't alternate between logos and avatars. We recommend using a maximum of 4 testimonials per group to avoid visual noise and to keep the quotes relevant.
-
-
-
-
-
- Don't use illustrations or generic images. Use real life images to provide
- trust.
-
-
-
-
-Testimonials can be used individually or in a group. When using a group of testimonials, use the same size and alignment for all of them. When including an avatar or a logo, use them in all testimonials of the group and keep the same style and size— don't alternate between logos and avatars. We recommend using a maximum of 4 testimonials per group to avoid visual noise and to keep the quotes relevant.
-
-
-
-  -
- Use a maximum of 3 or 4 testimonials per group, with the same size and
- alginment.
-
-
-
-
-
- Use a maximum of 3 or 4 testimonials per group, with the same size and
- alginment.
-
-
-
-  -
- Don't use different sizes, alignments or alternate avatars and logos for
- groups of testimonials.
-
-
-
-
-Use a single testimonial to highlight a specific feature or benefit of the product. Use multiple testimonials to showcase each feature when in a list or a [river](/components/River).
-
-
-
-
-
- Don't use different sizes, alignments or alternate avatars and logos for
- groups of testimonials.
-
-
-
-
-Use a single testimonial to highlight a specific feature or benefit of the product. Use multiple testimonials to showcase each feature when in a list or a [river](/components/River).
-
-
-
-  -
- Use testimonials to enhance the credibility of an specific feature or
- benefit.
-
-
-
-
-
- Use testimonials to enhance the credibility of an specific feature or
- benefit.
-
-
-
-  -
- Don't use multiple testimonials to showcase the same feature to avoid
- visual noise.
-
-
-
-
-## Options
-
-### Size
-
-The testimonial component uses the small size by default. Use the large size to provide more visual weight.
-
-
-
-
-
- Don't use multiple testimonials to showcase the same feature to avoid
- visual noise.
-
-
-
-
-## Options
-
-### Size
-
-The testimonial component uses the small size by default. Use the large size to provide more visual weight.
-
-
-
-  -
- Use the large size when using a single, full-width testimonial.
-
-
-
-
-
- Use the large size when using a single, full-width testimonial.
-
-
-
-  - Don't use small size for full-width testimonials.
-
-
-
-
-
-
- Don't use small size for full-width testimonials.
-
-
-
-
-
-  -
- Use the small size when paired with other components that showcase
- features, like rivers.
-
-
-
-
-
- Use the small size when paired with other components that showcase
- features, like rivers.
-
-
-
-  -
- Don't use the large size in small sized areas or components like rivers,
- so they don't conflict with the main content. Even if the quote is short,
- use the small size instead.
-
-
-
-
-
-
-
-
- Don't use the large size in small sized areas or components like rivers,
- so they don't conflict with the main content. Even if the quote is short,
- use the small size instead.
-
-
-
-
-
-
-  - Use the small size for single row groups of testimonials.
-
-
-
- Use the small size for single row groups of testimonials.
-
-
-  -
- Don't use the large size in single row groups, even if the content is
- short. Stack them vertically and use 2 columns instead.
-
-
-
-
-## Related components
-
-- [Pillar](/components/Pillar): To display related content with less visual emphasis.
-- [Card](/components/Card): To display navigational related content with higher visual weight.
-- [River](/components/River): To display navigational related content with higher visual weight.
diff --git a/apps/docs/content/components/Testimoinial/react.mdx b/apps/docs/content/components/Testimonial/react.mdx
similarity index 100%
rename from apps/docs/content/components/Testimoinial/react.mdx
rename to apps/docs/content/components/Testimonial/react.mdx
-
- Don't use the large size in single row groups, even if the content is
- short. Stack them vertically and use 2 columns instead.
-
-
-
-
-## Related components
-
-- [Pillar](/components/Pillar): To display related content with less visual emphasis.
-- [Card](/components/Card): To display navigational related content with higher visual weight.
-- [River](/components/River): To display navigational related content with higher visual weight.
diff --git a/apps/docs/content/components/Testimoinial/react.mdx b/apps/docs/content/components/Testimonial/react.mdx
similarity index 100%
rename from apps/docs/content/components/Testimoinial/react.mdx
rename to apps/docs/content/components/Testimonial/react.mdx